就在我們尋尋覓覓如何讓表格的功能更完整的時候,我們看到了一道光,這是道毀滅白光,它就是Bootstrap table,它不是僅是風格的設定,還包含表格的各種功能,例如:搜尋、排序、和過濾等,另外還包含表投置頂、分頁、顯示或隱藏欄列、增加或刪除欄列、下載等,這是它的範例,而且也提供code和線上編輯,非常方便。
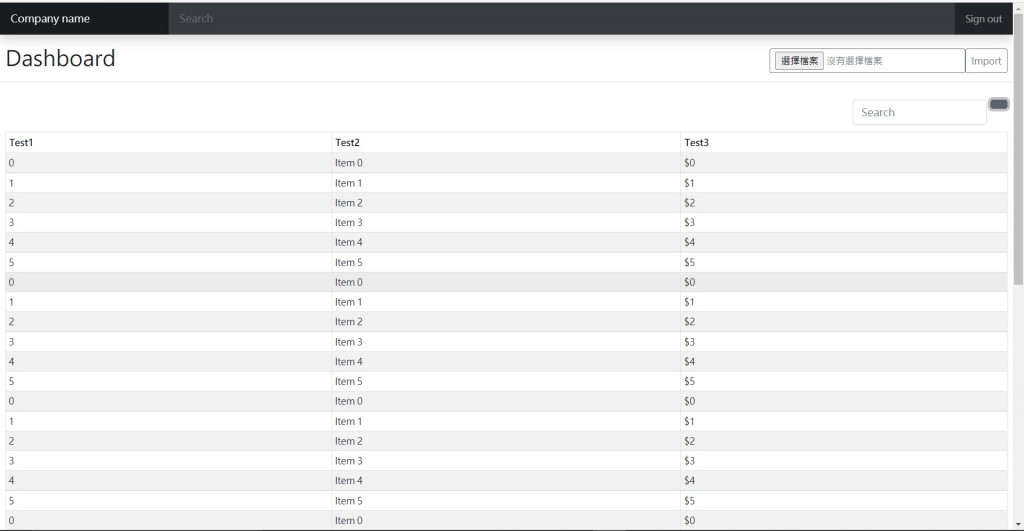
首先我們來看基本的使用,我們在HTML上有個table的tag然後id是dataTable:
var $table = $('#dataTable')
$table.bootstrapTable({
columns: columns,
data: data,
search: true,
stickyHeader: true,
theadClasses: "thead-dark",
showFullscreen: true,
其中資料的部分是columns和data,我這邊是用倒敘法,下面的範例要寫在上面的範例前。其中特別的是columns中要定義field和title,title是實際顯示在表格上的名稱,field可以視為本名,要對應到data中的資料:
var data = [
{
'id': 0,
'name': 'Item 0',
'price': '$0'
},
{
'id': 1,
'name': 'Item 1',
'price': '$1'
},
{
'id': 2,
'name': 'Item 2',
'price': '$2'
}
]
var columns = [
{
field: "id",
title: "Test1",
},
{
field: "name",
title: "Test2",
},
{
field: "price",
title: "Test3",
},
]
除了columns和data外,其他可設定很多option,例如thead的class,以及我這邊試了三種功能,search、stickyHeader、showFullscreen,其中stickyHeader沒反應,showFullscreen還蠻酷的,按下去會全畫面,但它的按鈕圖示不正確,而search大家就老朋友了:
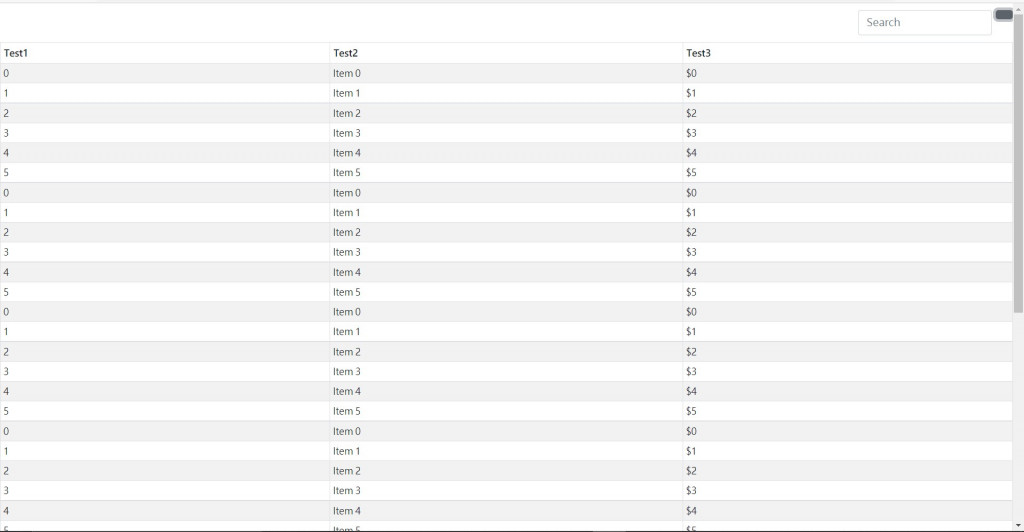
按下full screen後:
接下來我們又可以把流程重新再來一遍,秉持著Agile的精神,而這一次我們可以更快速的通過。
